[Javascript] 원시자료형, 참조자료형
2022. 6. 24. 11:11ㆍWEB/Javascript
# 자바스크립트 엔진 구성
- 자바스크립트 엔진은 크게 2개의 영역으로 구분한다.
Call Stack(호출 스택)
작업이 요청되면(함수가 호출되면) 요청된 작업은 순차적으로 Call Stack에 쌓이게 되고 순차적으로 실행 된다. 자바스크립트는 단 하나의 Call Stack을 사용하기 때문에 해당 task가 종료되기 전 까지는 다른 어떤 task도 수행될 수 없다.
Heap
동적으로 생성된 객체 인스턴스가 할당되는 영역
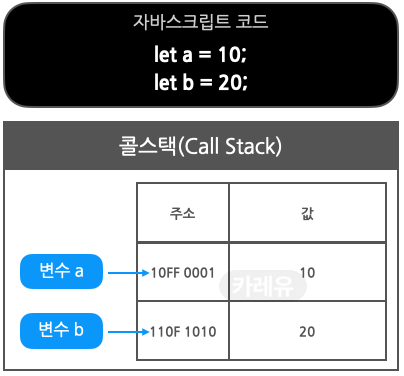
# Call Stack
- 원시 타입(string, number, boolean, undefined, bigint, symbol, null)의 데이터가 저장이 된다.
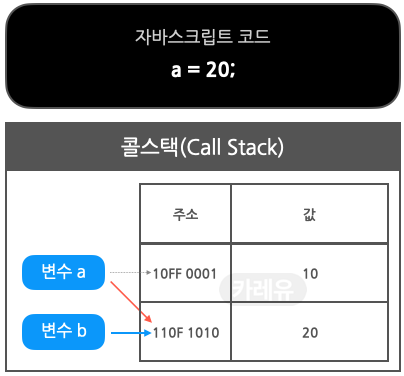
- javascript는 변수에 값을 재할당시 변수가 기존에 저장된 해당 상수값에 해당하는 메모리 주소를 가리킨다.


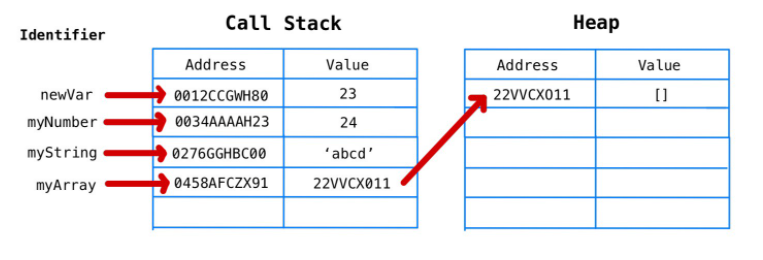
# Memory Heap
- 참조 타입(배열, 객체, 함수)의 데이터가 저장이 된다.
- 변수의 크기가 동적으로 변하기 때문에 heap영역에 저장한다.

- 참조타입 데이터가 저장된 메모리 힙의 주소값은 Call Stack에 저장이 된다. (포인터 변수 느낌)
# 원시, 참조 타입에서 const키워드 사용 차이 (위의 내용을 바탕으로)
- 원시타입과 참조타입의 메모리에 저장방식에서 나타나는 차이이다.
- 원시타입은 const 변수의 값을 바꿀 때 주소값을 바꾸려 하므로 오류가남
- 참조 타입은 변수에 값을 추가해도 시작 주소값은 바뀌지 않으므로 오류가 나지 않음
# 관련글
https://1tstudy.tistory.com/47
[JavaScript] 깊은복사, 얕은복사
c++, java, c# 같은 객체지향 언어는 미리 class를 선언하고 객체를 만들기 때문에 프로퍼티 추가가 안된다. 하지만 javascript는 클래스 선언 없이 해쉬테이블처럼 동적으로 프로퍼티를 추가할수 있다.
1tstudy.tistory.com
@ Reference
'WEB > Javascript' 카테고리의 다른 글
| [JavaScript] 배열, 객체 (0) | 2022.07.14 |
|---|---|
| [JavaScript] 호이스팅(Hoisting) (0) | 2022.07.13 |
| [JavaScript] 블록 스코프 vs 함수 스코프 (0) | 2022.07.13 |
| [JavaScript] 클로져 (0) | 2022.07.12 |
| [JavaScript] 깊은복사, 얕은복사 (0) | 2022.07.10 |